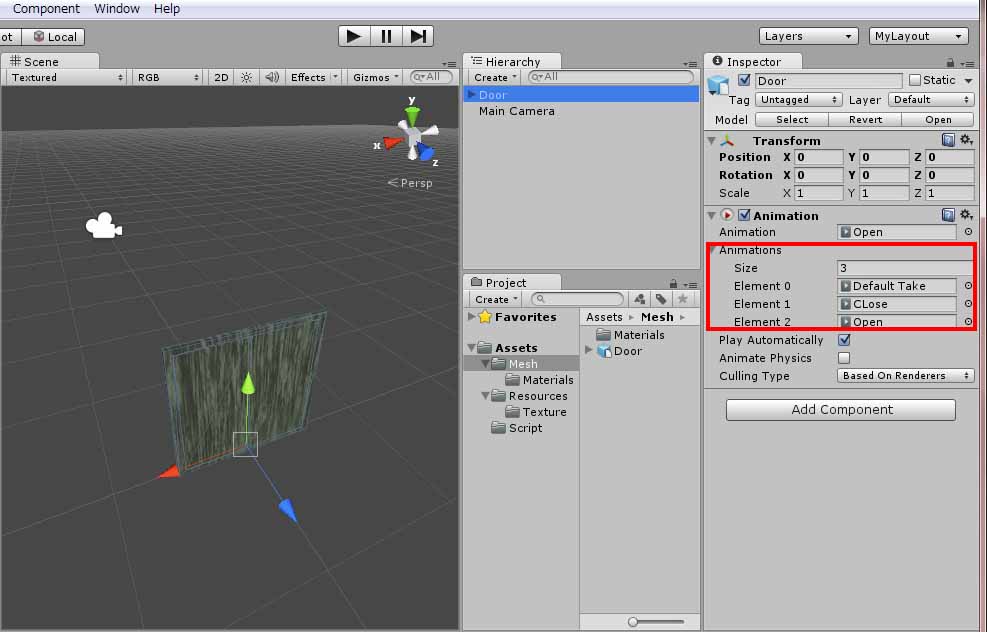
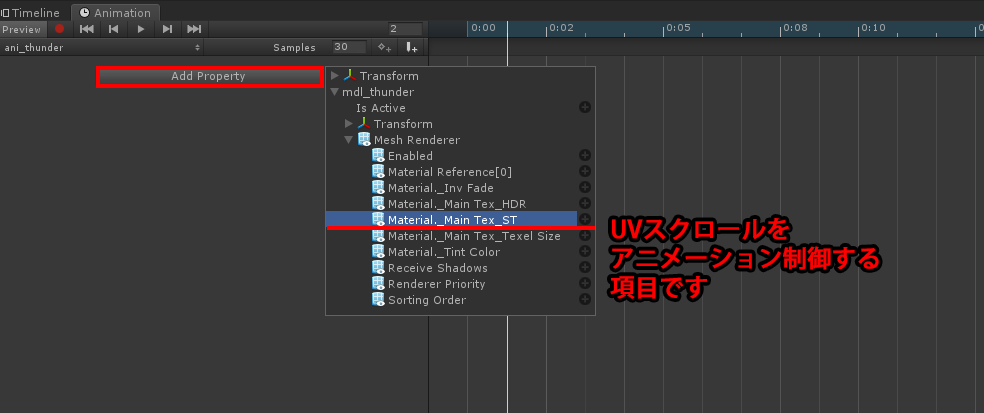
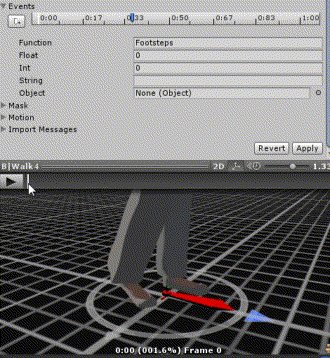
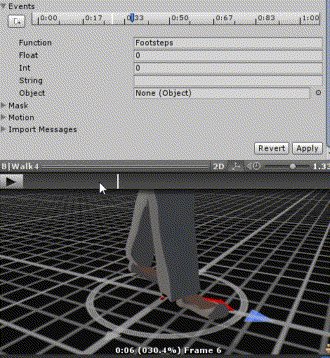
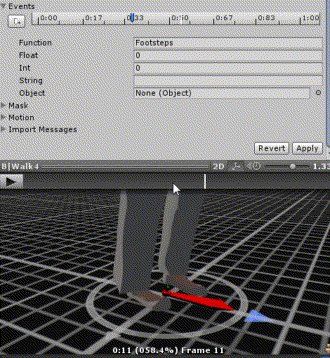
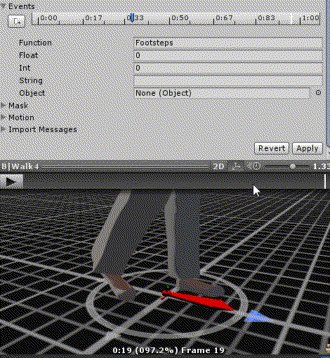
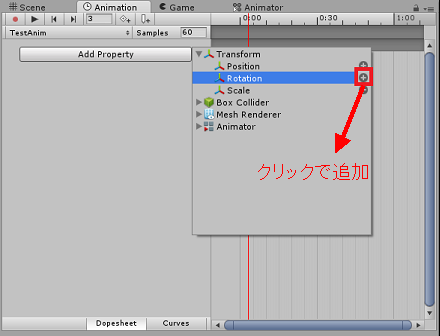
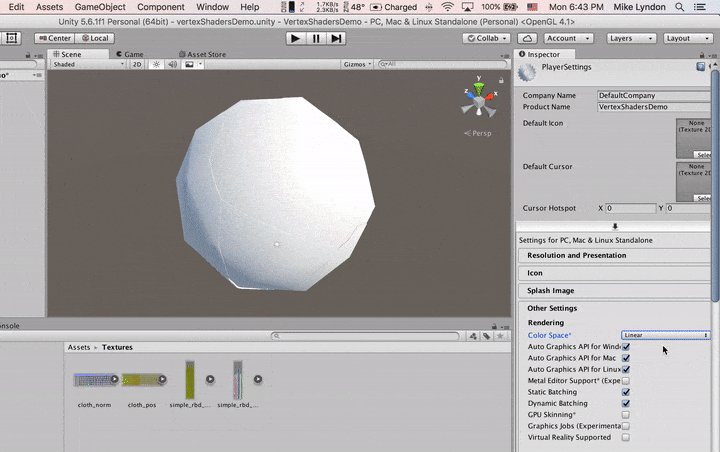
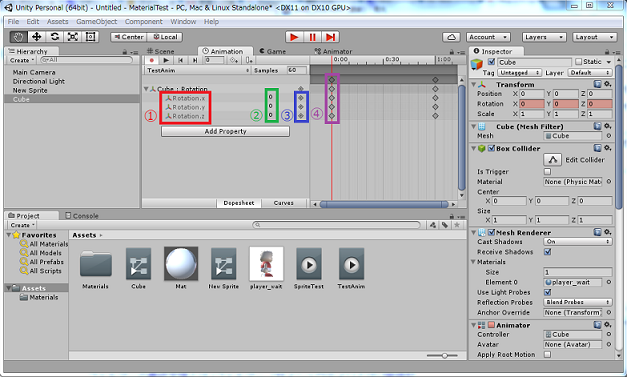
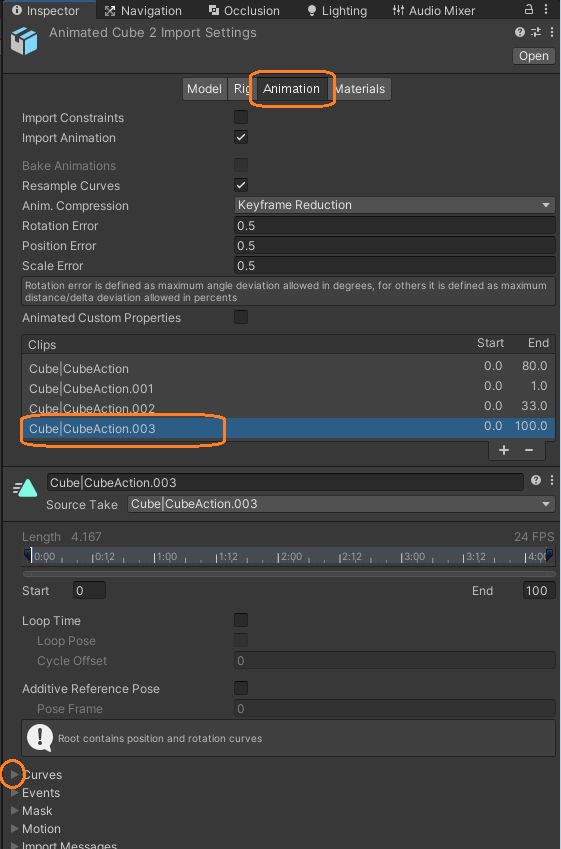
//!< アニメーションID UVAnimationRect* m 概要 uv展開した位置に描き込む、とは? それでなにがうれしいの? ことの発端 どうやって傷(デカール)をつけるか 通常のシェーダのレンダリングをどうテクスチャに展開するか uv値をそのまま頂点位置として利用する uv2に全頂点を書き出す uv2の値はuvと違う?Assets内の読み込んだデータを選択してInspector/Animationsタブを選択するとアニメーションの詳細情報が表示されます。 読み込んだアニメーションは ・四角柱が左へ曲がりもとに戻る 015フレーム ・四角柱が右へ曲がりもとに戻る 1530フレーム というアニメーションを設定しているためフレームごとにアニメーションを分割します。 ①Clipsの「」ボタンを押して

Blender 2 8 テクスチャ切り替えアニメーションについて Poi S Tech Blog
Unity テクスチャ アニメーション
Unity テクスチャ アニメーション-アニメーションを作成するには、パーティクルシステムにテクスチャシートから 1 行を選択させます。 このプロパティーは、 Animation モードが Single Row に設定されている場合にのみ使用できます。アニメーションと演出 テクスチャを使わないヒットエフェクトの作り方を紹介します かもそば 129 5511 Unity道場2D編 Shader Graph はじめてみよう!




Unity Particlesystemで連番テクスチャを扱う Texturesheetanimation Qiita
Function Update () { var index int = Timetime * framesPerSecond; Unity Unityでスプライトアニメーションを作る際の手順をまとめました。 アニメーションシートを作る ・ アニメーションさせる絵を縦横同じサイズのマスに並べたpngを用意する 2パターン以上のアニメーションパターンを使用する場合は左上〜右下にパターンが流れるように配置します ・ Project>画像をクリック ・ InspectorでTextureTypeをSprite,SpriteModeをMultipleにVar framesPerSecond = 100;
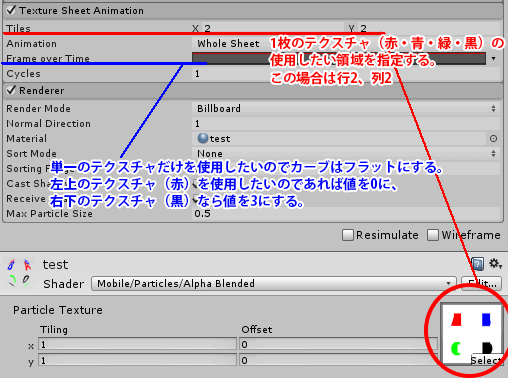
機能 Mode リスト Grid モードを選択します。 Tiles テクスチャを X(水平)方向と Y(垂直)方向に分割して作るタイルの数 Animation Animation モードは Whole Sheet か Single Row (Single Row は、シートの各列が別々のアニメーションシーケンスを表現します) に設定できます。 Time Mode パーティクルシステムがアニメーションのフレームをサンプリングする方法を選択します。3D アニメーション Add movement to your gaming project with our collection of 3D animation options Search through thousands of available animation assets covering basic to advanced motions and movements Find the models to match the movements on our 3D characters page 810 件の結果から 124 を表示 やりたいこと 目テクスチャを切り替えてアニメーション動画を作りたい 例えばまばたき 動画のなかでテクスチャアニメーションをさせるにはフレームごとに何らかの値の変化するキーフレームを登録してテクスチャを切り替える必要がある。 テクスチャファイル名自体をキーフレームに
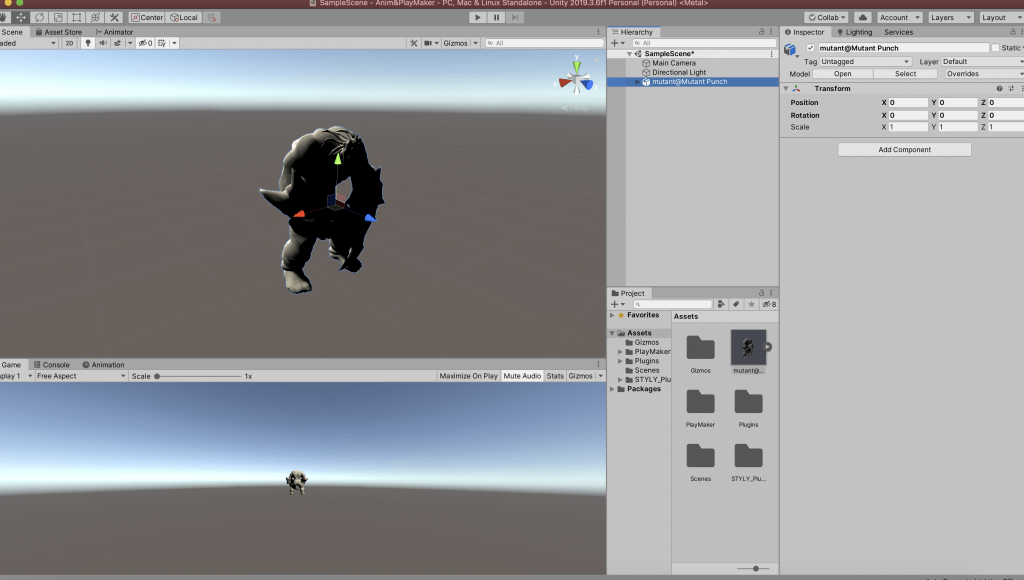
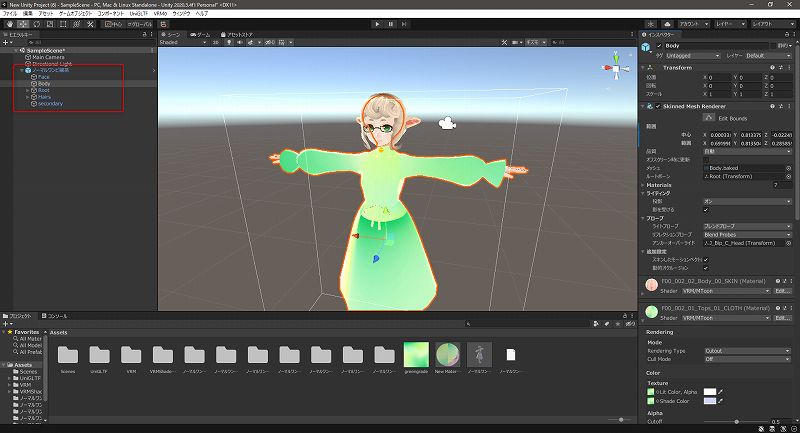
現在Mayaでお粗末ながらもキャラクターのモデリングからアニメーション作成までを終了させました。 しかし、Unityにfbxでデータを送った際に、 ・テクスチャをベイクしたにも関わらず、Unity上でテクスチャが表示されない (キャラクターのモデルと、UV展開して作成したpngファイルをテクスチャに持つblinn{place2dTextureキャラクターテクスチャblinn}をベイク) そのMixamo で 3D キャラクターにアニメーションを紐付ける でできた zip ファイルを解凍し、新規に作成した Unity プロジェクトの Project ウィンドウにドラッグして読み込む。 自分の場合は Models というディレクトリを作って、その配下にドラッグした。 モデルのテクスチャファイルが有ればそれも一緒に読み込んでおく。 3D モデルをシーン内に配置する。 この場合Unity is the ultimate game development platform Use Unity to build highquality 3D and 2D games, deploy them across mobile, desktop, VR/AR, consoles or the Web, and connect with loyal and enthusiastic players and customers




Unity Particlesystemで連番アニメーションをする方法 Light11




解決済み Mayaからunityへの書き出しについて Autodesk Community International Forums
テクスチャを X(水平)方向と Y(垂直)方向に分割して作るタイルの数 Animation Animation モードは Whole Sheet か Single Row (Single Row は、シートの各列が別々のアニメーションシーケンスを表現します) に設定できます。 Time Mode Column numではテクスチャシートの一列の個数をプロパティとして受け取っています。 今回は4x4の16フレームアニメーションなので4が入力されますね。 アニメーション時間をVertexColorのRで受け取り, そこから現在のIndexを算出します。 Photoshop Unityで遊んでたら以下のようなアニメーションができたので作り方をまとめてみました。 Photoshopでテクスチャを作る 1 円形グラデーションのレイヤー作成 2雲のレイヤー作成 3 ハードミックスな白いレイヤーを作成 (完成) シェーダーを書く マテリアルの作成 アニメーションをつけ



Uv 座標をアニメートする Unreal Engine ドキュメント



3
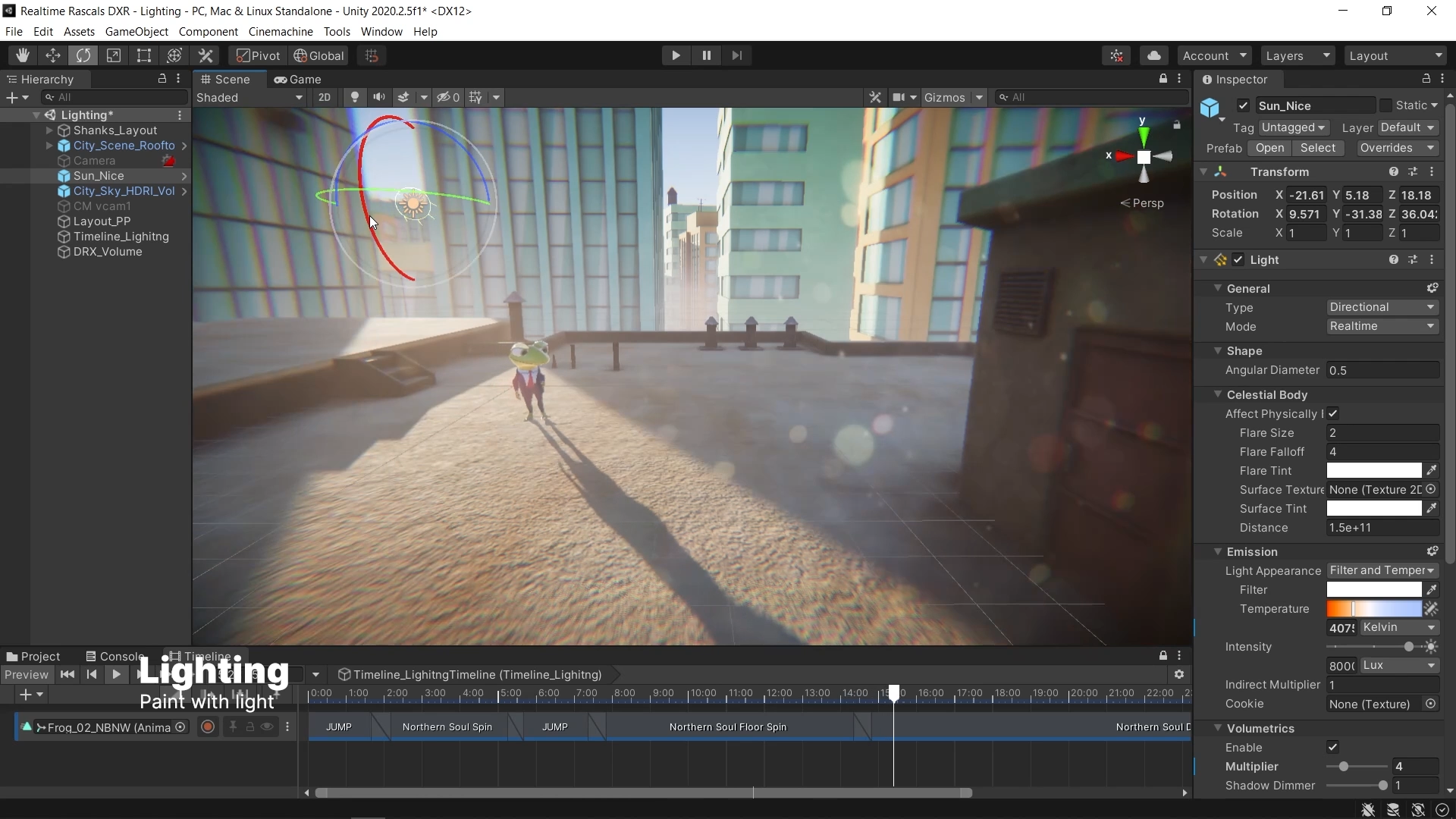
Unityにはオブジェクトをどう動かすのかを設定できるAnimation機能があります。 この機能を使用することで、「キーフレームアニメーション」や 「テクスチャアニメーション」などのアニメーションを作成することができます。 Animationビューユニティちゃん以外のアバターも原理は一緒!このモジュールは、テクスチャを、アニメーションのフレームとして再生できるグリッド状に区切られたサブイメージとして扱えるようにします。 Texture Sheet Animation モジュールの機能は Unity再生は必要な情報は「再生中のアニメーション、矩形、時間」です。 この情報をPlayerやEnemyなどの様々なオブジェクトが使用することになるので、 汎用的に使えるようにしておいた方が楽です。 今回は再生用の構造体と再生実行関数で実装しています。 // アニメーション再生用構造体 struct AnimationPlayer { AnimationIds m_AnimationId;




Unite 19 実は3dcgアニメ作品だった Hello World この作品をゲームエンジンunityで再現することはできるのか Gamesindustry Biz Japan Edition




Unity Particlesystemで連番テクスチャを扱う Texturesheetanimation Qiita
WholeSheetはテクスチャシート全体を左から右、上から下へとアニメーションする設定 / SingleRowはシートの1列のみを左から右にアニメーションする RandomRow AnimationがSingleRowのとき、どの列を再生するかランダムで決定する RowVar uvAnimationTileY = 4; 今回はAnimatorを使用している時にアニメーション再生が完了した事を検出する方法について考えてみます。 アニメーション終了検知 現在のステートのnormalizedTimeを見る ステートを比較してアニメーションの終了を知る ステートが移動するについて コルーチンと組み合わせる 関連




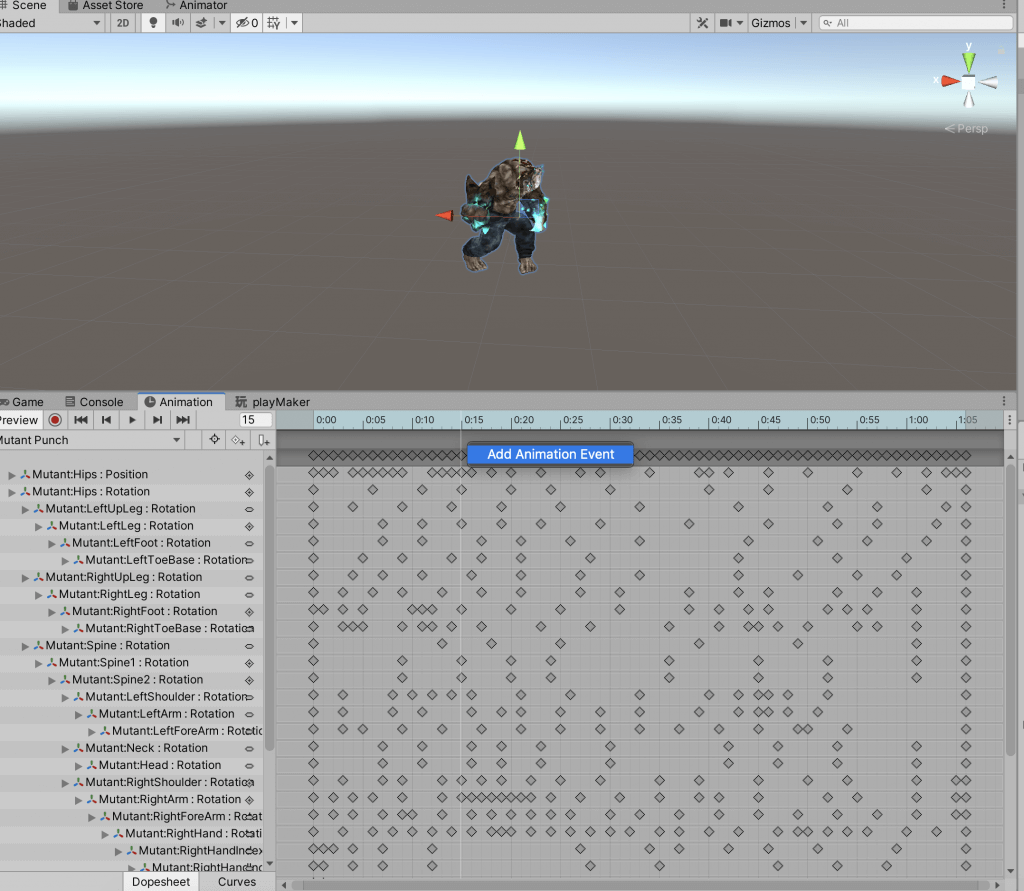
Unity Playmaker アニメーションの途中でイベントを発生させる Styly




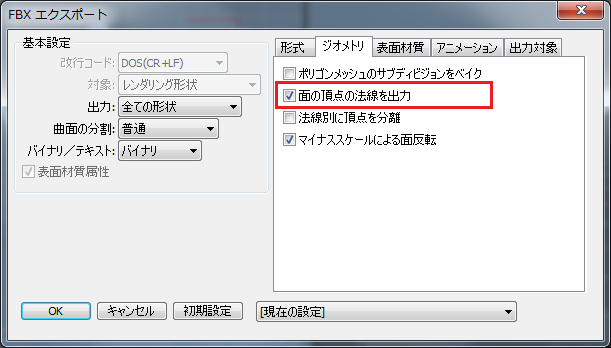
Shade3d 公式 Fbx Unity 編
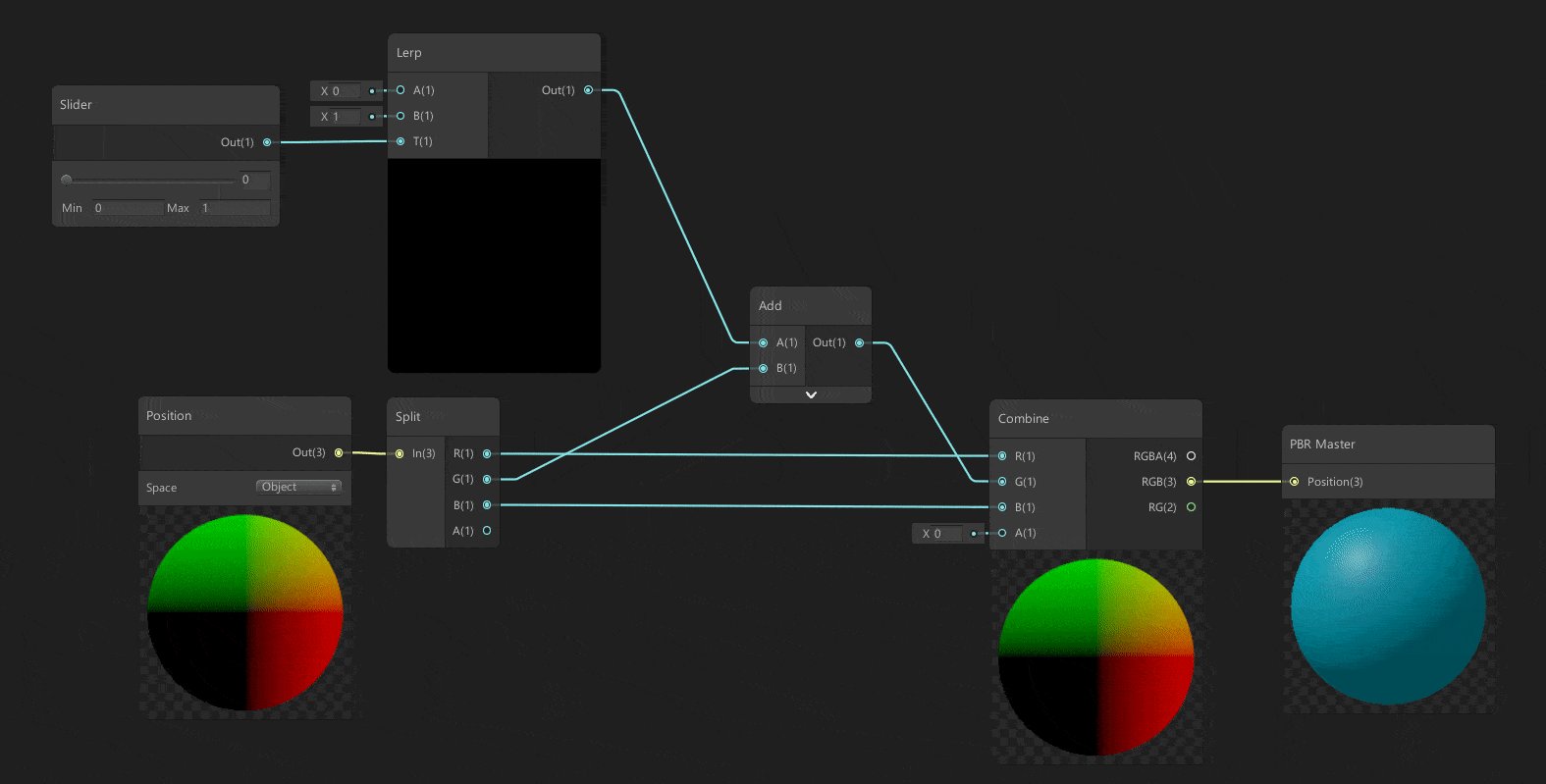
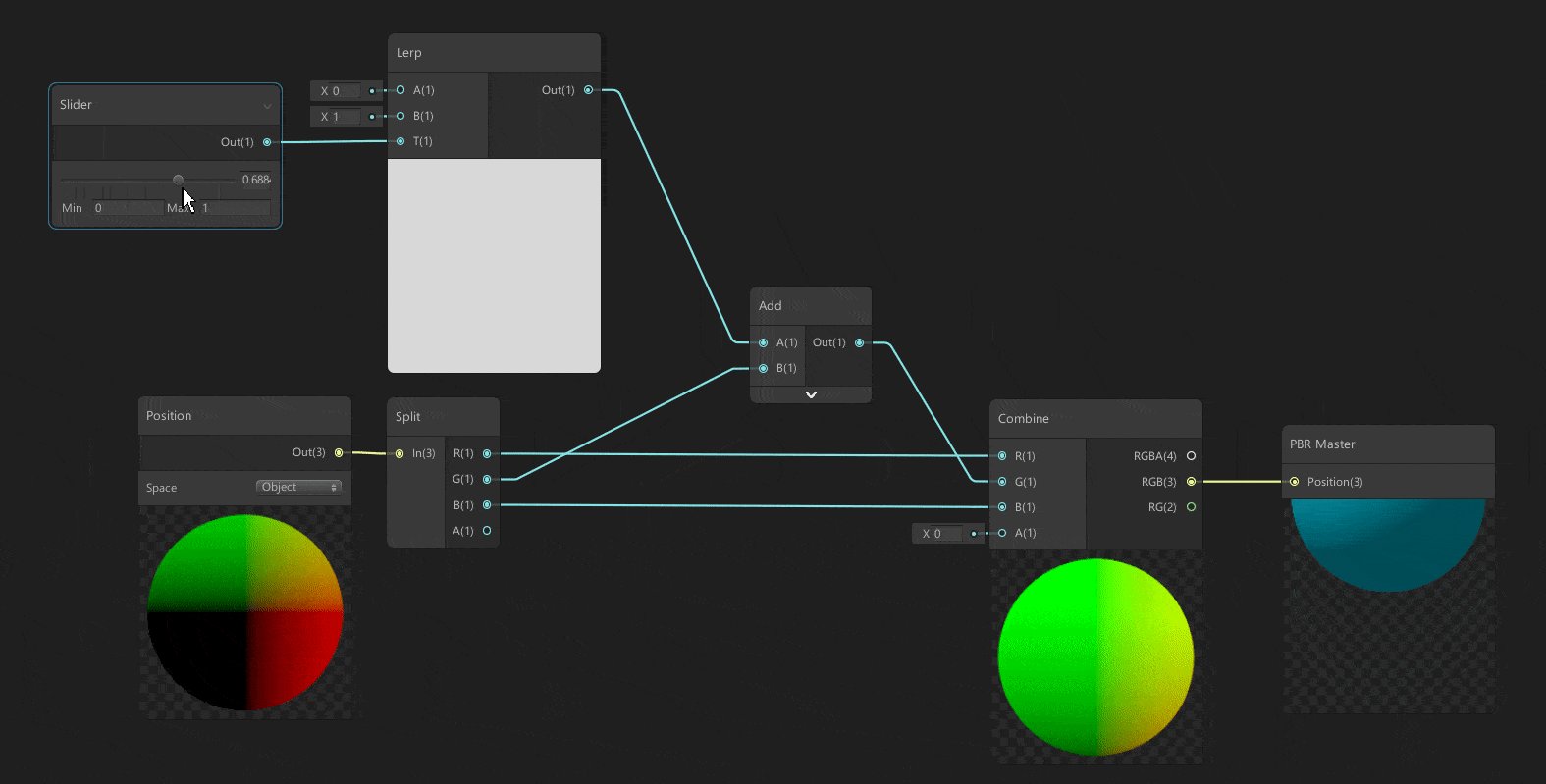
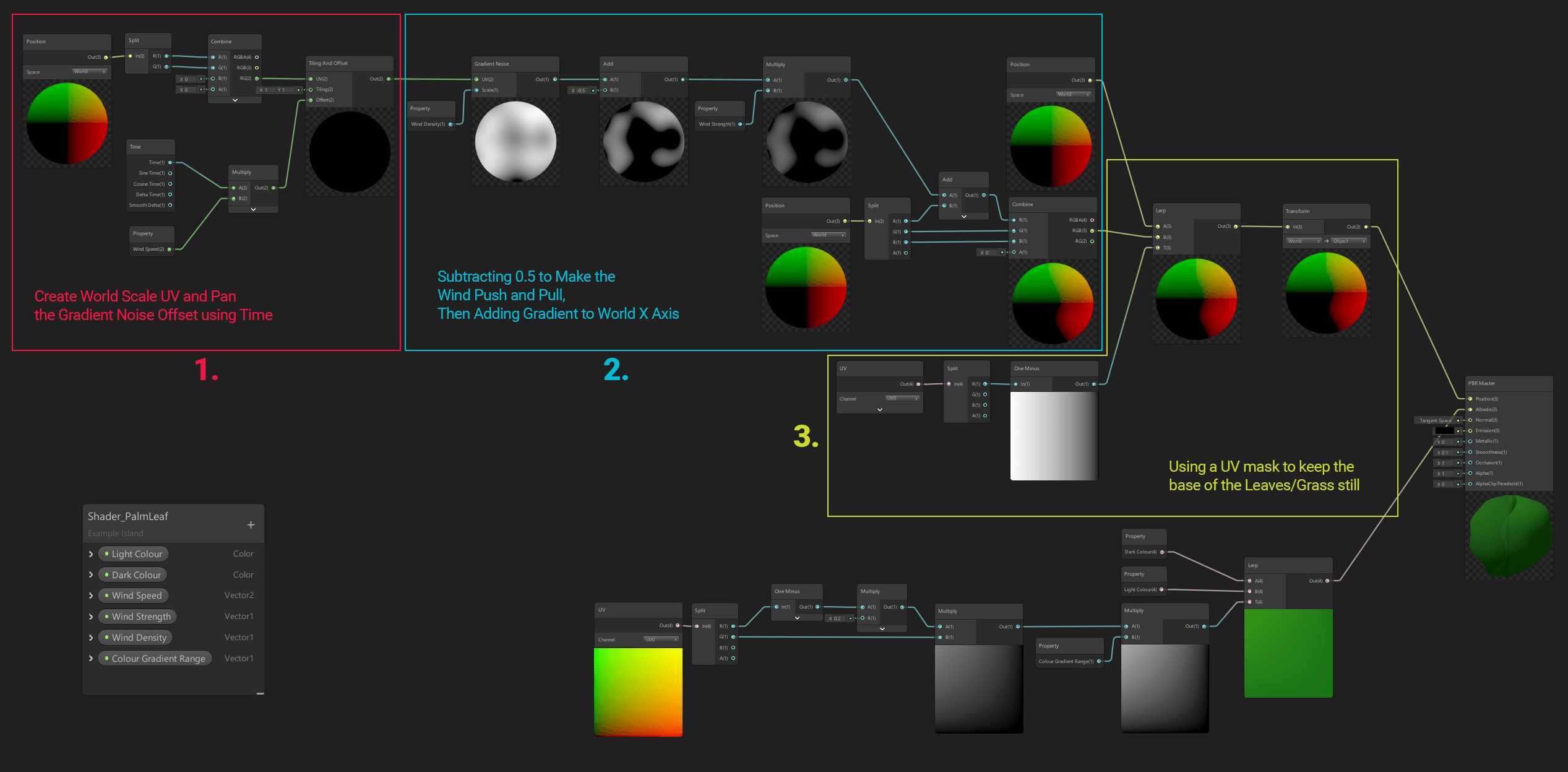
Textureを使う方法 まずTextureを使う方法ですParticles/Alpha Blendedなどパーティクル系のシェーダを使ったマテリアルを作ります。 Particle Textureにアトラスを持たせておきます。 次にParticle Systemを作り、RendererのMaterialに上記で作ったものを指定します。 最後にParticle SystemのTexture Sheet Animationを有効にし、次のように設定します。 ModeをGridにUnityでUVアニメーション方法 目用、口用のマテリアルの テクスチャのオフセット(位置)を スクリプトから移動してやればよい。 スクリプトからのオフセット変更方法は Vector2 offset; Unity 1 でシェーダーグラフに「Vertex Position(頂点座標)」の入力が追加され、メッシュの調整とアニメーション化が可能になりました。本記事では、ユーザー独自の頂点アニメーションシェーダーの作成方法と、いくつかの一般的な例(風や水のシェーダーなど)をご紹介し



Q Tbn And9gcszpvgi0hxoad6ds12 Tancvwouu4ulx4r8w0x Jrwzw0cey1tv Usqp Cau



3
Unity の勉強がてら 3Dモデルをアニメーションさせます。環境Windows 10 Home H2Unity f1プロジェクト作成今回は 3Dテンプレート で作成します。3Dモデル読み込みまず、Assetsフォルダ内Unityで簡単に雷を作ってみました。 Planeに画像を表示してアニメーションさせました。 まず適当に雷の画像を作りました。 これをGIMP2で開いて、白いレイヤーを追加して、そのレイヤーマスクにこの画像をコピペします。 続きを読む »Unityテクスチャのコマ送りアニメーション ファイル 1342cs とあるバーチャルYoutuberさんのお悩み解決で書いたコード。




無料化アセット 知性や術に優れた上位魔族 オーク族のネクロマンサーの3dモデル 48種類ものアニメーション同梱 高品質pbrテクスチャによる大容量キャラクター Orc Necromancer Unity Assetstoreまとめ



1
Unity:テクスチャをGIF画像のようにアニメーションする(直接設定) C# Unity gif UnityではオブジェクトのテクスチャにGIF画像を設定できないみたいなので、テクスチャをGIF画像っぽく切り替えるスクリプトを作成してみました。 今回はシェーダーで3Dモデルのアニメーションを行います。 シェーダーで3Dモデルのアニメーションを行う とりあえずやってみる Animation Texture Bakerの導入 テクスチャでアニメーションするモデルの導入 アニメーションの変換 GPU Instancingに対応してみる 関連 Unity スプライトアニメーションを行おうと思ったら、概ね2つの方法が考えられる。 一つは「テクスチャを差し替えてしまう」方法、もう一つは「テクスチャのUVを変化させる」方法だ。 ぶっちゃけ簡単なのは「テクスチャを差し替える」方法で、実際殆どの人はこの方法で問題ないと思う。 が、もっとガチで作りたい場合は後者となる。 で、スプライトのUV座標




動くアート シェーダーグラフでアニメーション付きマテリアルを視覚的に作成しよう Unity Blog




Blender エレキベアの3dモデルを作ってみた テクスチャ アニメーション編 都会のエレキベア
Mixamoのアニメーションアセットに含まれているAvatarはUnityのMecanimに上手く対応できないようですね。 解決法 アニメーションのfbxのImport SettingsのRigタブのAvatar DefinitionをCopy From Other Avatarに変更し、Sourceに適当なHumanoidのAvatarを入れましょう。 UnityパーティクルのテクスチャアニメーションをSpriteで行う 2D Sprite おもしろ演出、演出の強化 最適化・デバッグ パーティクル Unity17 Unity 今回はUnity 171で搭載された「Particle Animation」のスプライト版についてです。 テクスチャで文字を表示すると拡大した時に滲みますが、このアセットを使うとメッシュで表示されますので拡大時にきれいなまま表示できます。 Unityのおすすめアセット 4選(アニメーション編) Unityのおすすめアセット 4選(データ編)




簡単な手書きエフェクトをunityのtimelineを使って再生する 測度ゼロの抹茶チョコ




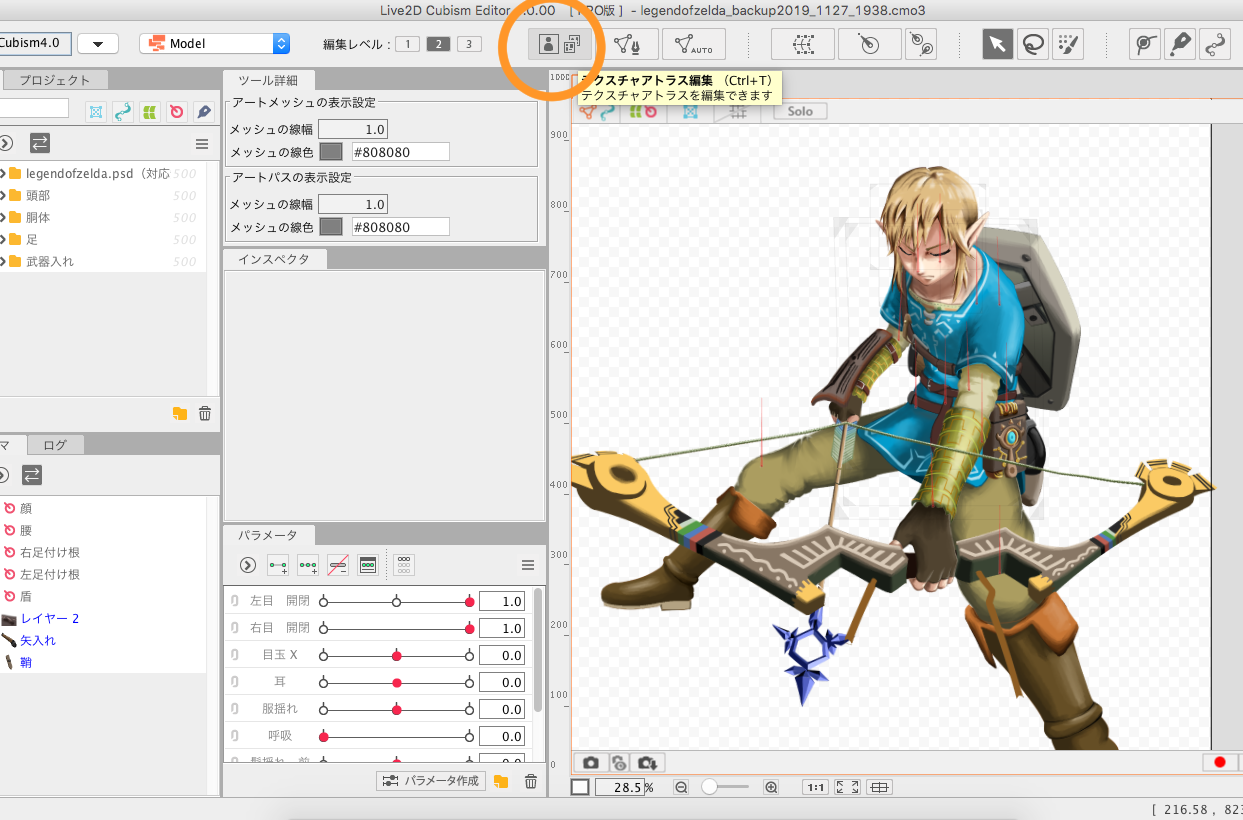
Unity編 Live2dでゼルダの伝説のファンアートを作る Mediassort
Unity Unity 入門アニメーションを覚える 19年07月18日 VRやゲーム制作において、アニメーションは非常に重要です。 Unityには様々なアニメーション機能が用意されています。 Unityに用意されたアニメーション機能を使うと、プログラミング不要で高度UnitySpriteEditorで1枚のテクスチャからAnimationを作る 公開日: 224 Unity画像 Unity2D 1枚の画像にキャラの複数の動作を描き、 まず、パラパラ漫画のような連番画像ができるように左上から右下へ向けて画像を作成する。 「8,16,32,64,128,256,512,1024」ピクセルで作成するのがテクスチャの基本です。 たとえば、256×256ピクセルとかね JSを作成して var uvAnimationTileX = 4;




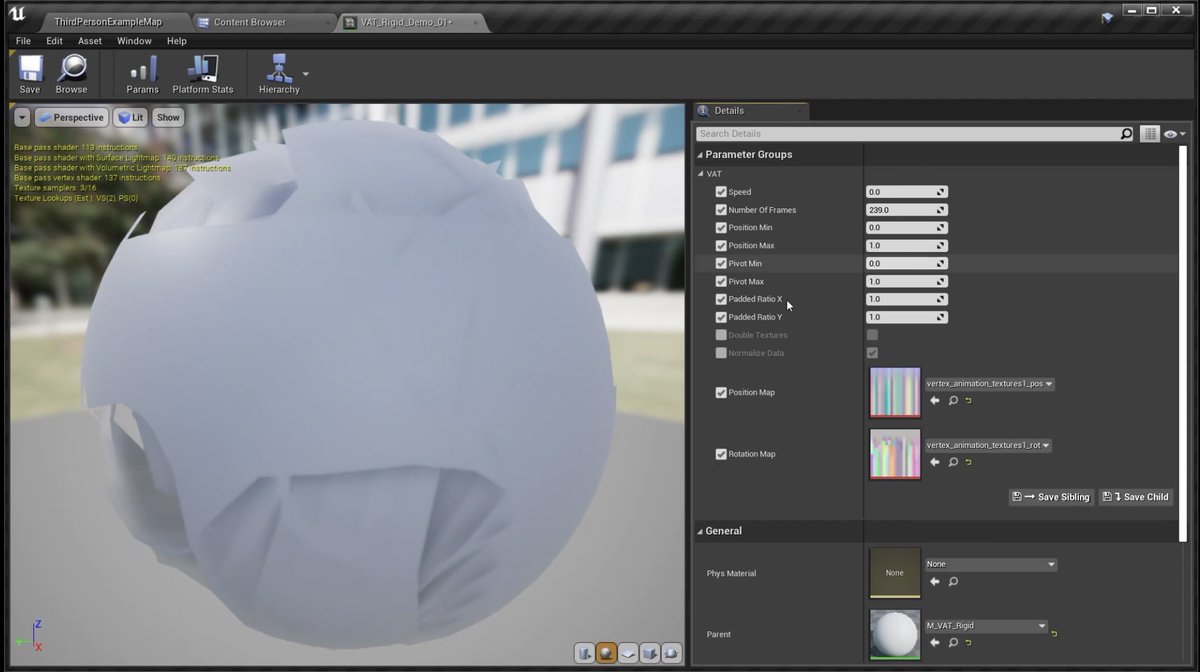
Sidefx Jp Vat 2 1 の情報を追加しました 頂点アニメーションテクスチャ Vat を使った Ue4とunityのムービーには英語字幕のみついております T Co C4f2ujesya Hfxjp Houdini Pc Ue4 Unity おうち時間をhoudiniと T Co




Texture Sheet Animation モジュール Unity マニュアル
Unity5のParticleSystemでテクスチャを使う Unity5のParticleSystem (Shuriken)について調べていたら、毛筆フォントをテクスチャ画像に使って、パーティクルを作ると面白い効果があるので、実際に作ってみました。 この記事では簡単作り方の説明と、ソースコードとプロジェクトも配布をします。 If playback doesn't begin shortly, try restarting your device Unity AnimationClipに合わせて処理をしたいなら ジャンプに合わせて効果音をならしたり、足元に煙を出したい! 私はしたい。 そんなときに役立つのが アニメーションイベント です。 アニメーションの途中のある地点で、 スクリプト に設定した関数を はじめに TextMesh Pro は Unity公式の無料のテキストUIアセットで、最近ではデフォルトでインポートされてたりします。 テキストのビジュアルだけでなく、リッチテキストや整列等、機能面においても優れたアセットですが、 テキストをアニメーションさせる仕組みは実装されていないので、何




Maya Unity Mayaからunityにuvアニメやカラーアニメを持っていくスクリプト Redglasses67 Jimdoページ




Shuriken初心者脱出 第2回 3dモデル Mesh をuniryで使うには




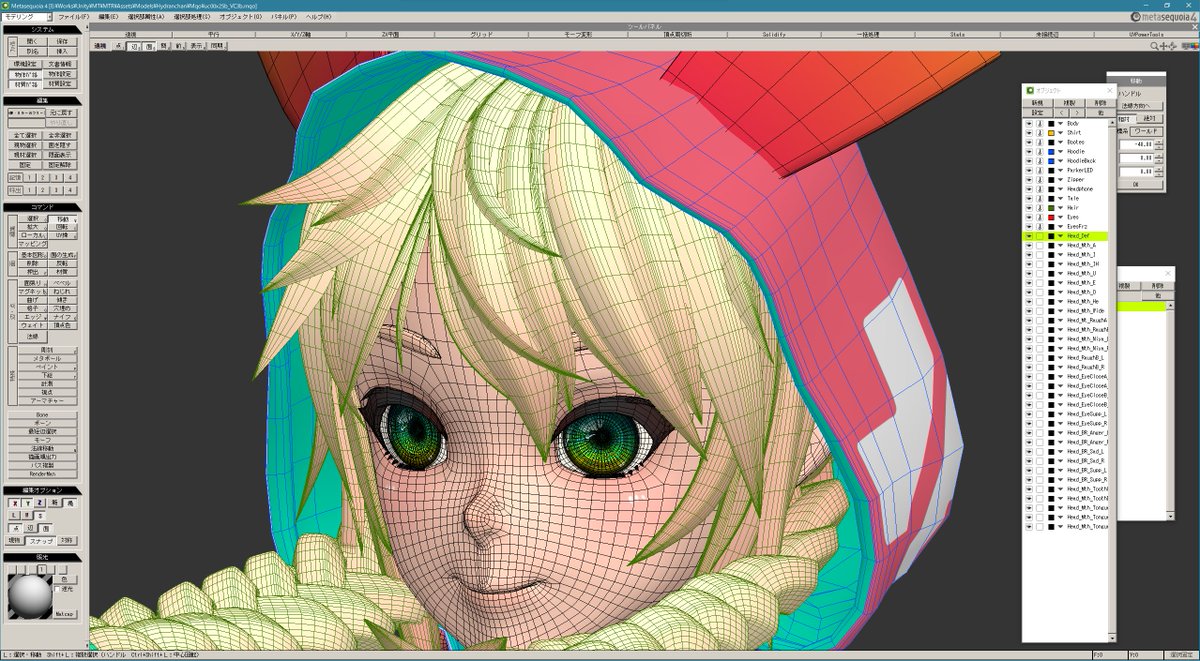
Ntny ミタユニティちゃんに関してはその内ちゃんと話をしたいとこね W 基本モデリングは何時も通りmetasequoia Uvはrizomuv テクスチャ はsubstancepainterとphotoshop レンダリングはunity Hdrp ボーンのセットアップ アニメーションはカヤック




Unity Vrchat Blenderからunityにモデルを取り込んでテクスチャが反転するのを直す方法 ネット衆善奉行



Unity備忘録 3dcgで設定したアニメーションをunityで制御する方法 Pointcloudconsortium




簡単な手書きエフェクトをunityのtimelineを使って再生する 測度ゼロの抹茶チョコ




Unity Dojo Amplifyshadereditor101 Jpn Jp




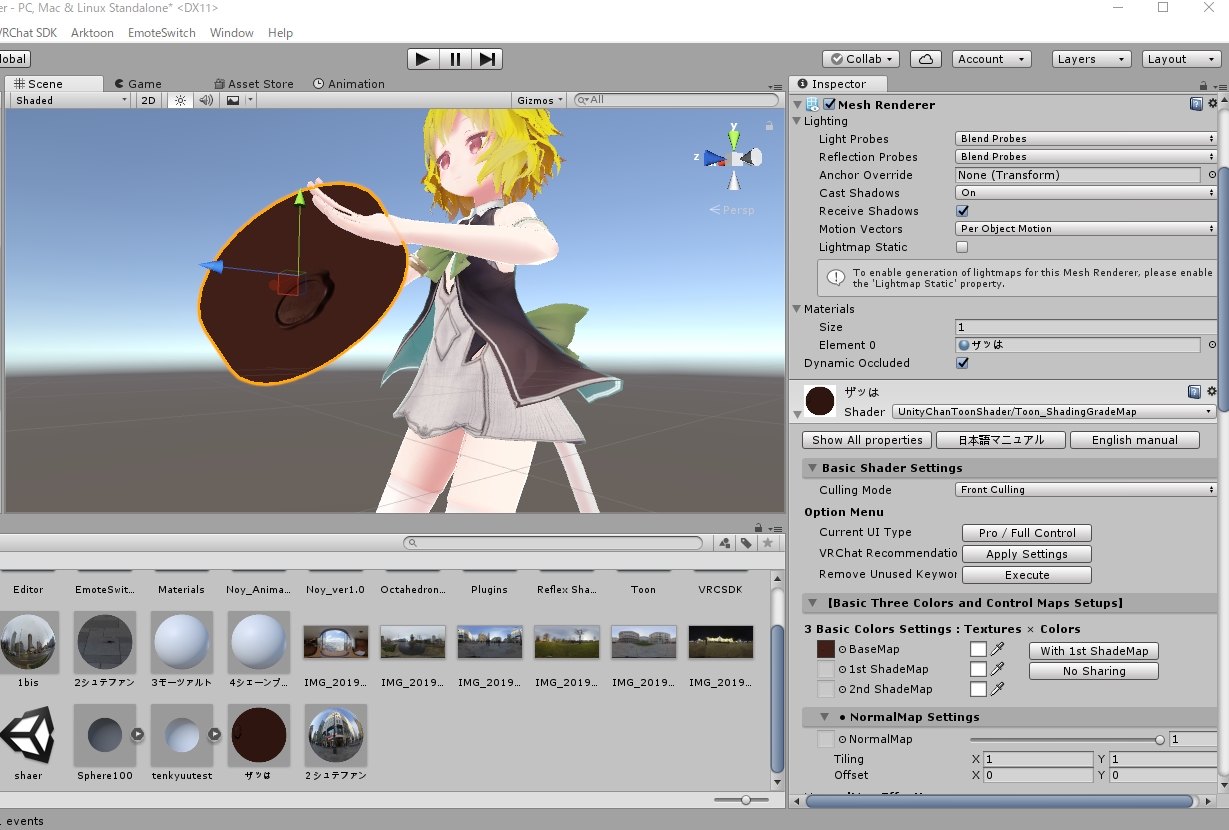
Unity Mtoonシェーダーのテクスチャアニメーションを触ってみた Vrm めんちゃろぐ



Blenderでテクスチャアニメーションを作る方法 トドネロ開発日誌




Unity テクスチャの差し替え で切り替わるスプライトアニメーションを作成する手順 テラシュールブログ




Blender 2 8 テクスチャ切り替えアニメーションについて Poi S Tech Blog




アニメーションウィンドウ ガイド Unity マニュアル




電脳ノート




Unity Parallax Hud Shader テクスチャ素材付き 満天星躑躅だよ Booth




リアルタイム 3d アニメーションでストーリーを伝えよう Unity Learn




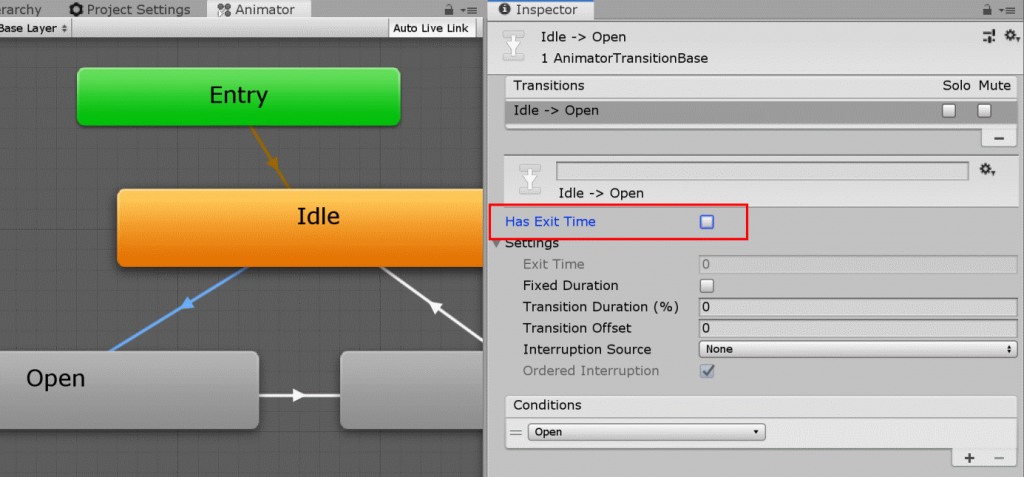
アニメーション遷移 Unity マニュアル




簡単な手書きエフェクトをunityのtimelineを使って再生する 測度ゼロの抹茶チョコ



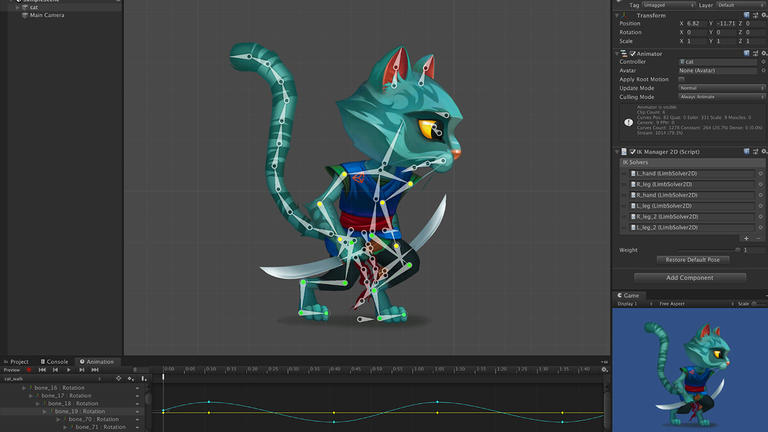
Unityで2dボーンアニメーション Cuby Com Blog




Unity パーティクルのテクスチャアニメーションをspriteで行う テラシュールブログ




Unity テクスチャの差し替え で切り替わるスプライトアニメーションを作成する手順 テラシュールブログ




Vrmテクスチャ差し替えるやつ 1byte Booth




Amplify Shader Editor テクスチャを扱う際の基礎知識 ノードの組み方 Styly




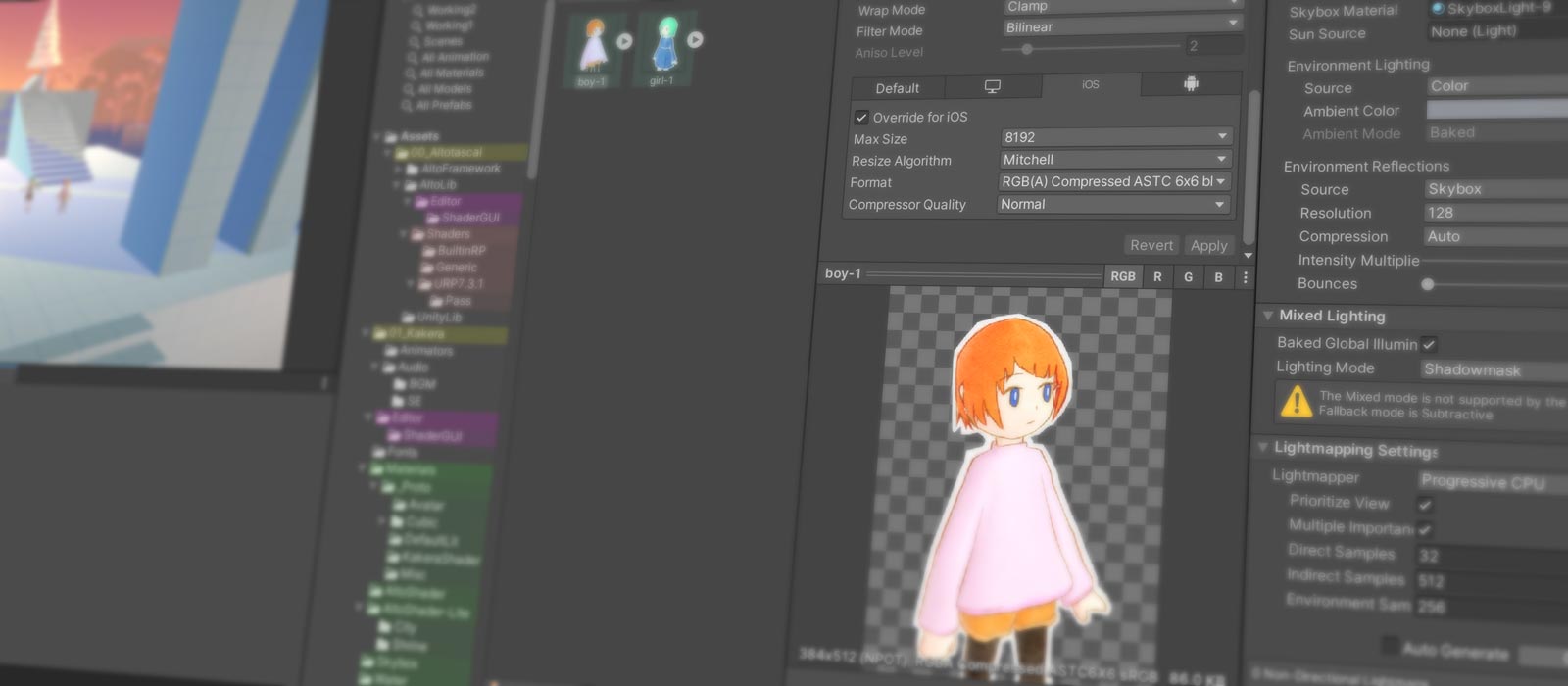
Unity テクスチャの圧縮フォーマットを自動設定 一括変換する Alto Tascal




最も共有された テクスチャアニメーション テクスチャアニメーション Maya




Unity用赤面オブジェクトの説明や導入手順など 神部まゆみのブログ




あらゆるプラットフォーム向けにネイティブな 2d スケルタルプラットフォームをビルド 2d アニメーションリギング Unity




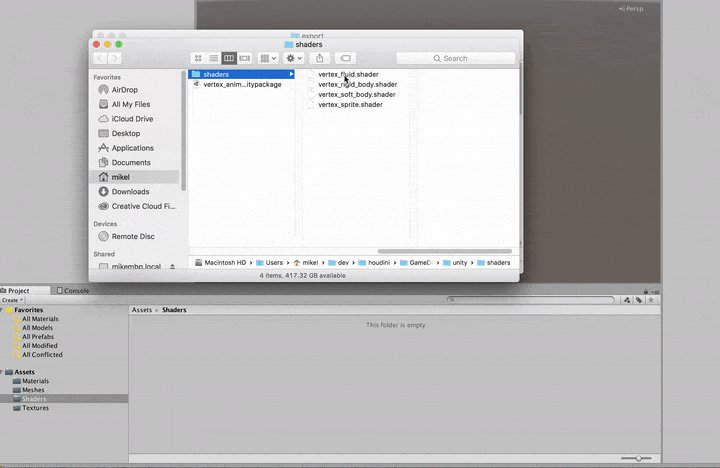
Unity シェーダ用頂点アニメーション出力ツール Sidefx




226 Unity3d Tutorial Animated Texture Youtube




legacy4 Animationtype



Blenderでテクスチャアニメーションを作る方法 トドネロ開発日誌




Unityでのテクスチャ Texture とは 実際の使い方までお伝えします Unishar ユニシャー




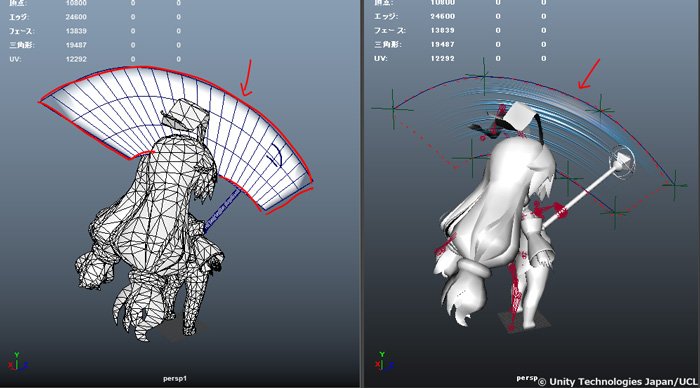
Mayaからunityへのuvアニメーションエクスポート Sega Tech Blog




セルルック調の3d雷エフェクトの作り方 アニメーション編 Creative Klablog Klab株式会社




Unity Particlesystemで連番アニメーションをする方法 Light11




Unity エフェクト制作に必要な要素 機能 組み込みのまとめ Cgメソッド




Unity エフェクト制作に必要な要素 機能 組み込みのまとめ Cgメソッド



Unityで学ぶ2dシェーダー その1 ひつぶのチラ裏 2枚目



Blenderでテクスチャアニメーションを作る方法 トドネロ開発日誌




Vroidのunityでのテクスチャ設定方法 項目の意味も解説




Blenderでブログの女の子を5 5頭身で作る 38 テクスチャベイクとマテリアル共有でunityの負荷を下げる 作ってvrで動かすブログ




動くアート シェーダーグラフでアニメーション付きマテリアルを視覚的に作成しよう Unity Blog




セルルック調の3d雷エフェクトの作り方 アニメーション編 Creative Klablog Klab株式会社




Unity シェーダ用頂点アニメーション出力ツール Sidefx




Unityの新ツール デジタル環境を整えた新スタジオ デジタルアニメ制作を進化させる各社の取り組み Actf21 In Taaf 3 Cgworld Jp Yahoo ニュース




Unity Particlesystemで連番テクスチャを扱う Texturesheetanimation Qiita




Unityの新ツール デジタル環境を整えた新スタジオ デジタルアニメ制作を進化させる各社の取り組み Actf21 In Taaf 3 Cgworld Jp Yahoo ニュース




Unity Texture や Toon が読み込まれない時の対処法 哔哩哔哩



第3回 ユニティちゃんの色を変えよう マテリアル改変編 ユニティちゃんでわかるvrchatのためのunity教室




Unity テクスチャの使い方 Texture えあラボ



Hgimg4 Unity連携ガイド



Maya初心者向け Uvオフセットのアニメーションを使いこなそう



Spine Unity Runtime Documentation




Unity アニメーションに合わせて足音を鳴らす Unityの使い方 初心者からわかりやすく




Unity Particlesystemで連番アニメーションをする方法 Light11




Unityシェーダ入門 Uvスクロールで水面を動かす おもちゃラボ



Blenderでテクスチャアニメーションを作る方法 トドネロ開発日誌




Unity Playmaker アニメーションの途中でイベントを発生させる Styly




Yttm Work Jp Img Unity Unity 0123 Png




Unity テクスチャの差し替え で切り替わるスプライトアニメーションを作成する手順 テラシュールブログ




Unity テクスチャの差し替え で切り替わるスプライトアニメーションを作成する手順 テラシュールブログ




Unity テクスチャをgif画像のようにアニメーションする 直接設定 Qiita




Unity シェーダーで3dモデルのアニメーションを行う Animation Texture Baker テラシュールブログ



Unity テクスチャをプログラムで入替える ものづくりログ




Unity シェーダ用頂点アニメーション出力ツール Sidefx



Unitychantoonshaderver2 Project Uts2 Manual Ja Md At Release Legacy 2 0 Unity3d Jp Unitychantoonshaderver2 Project Github




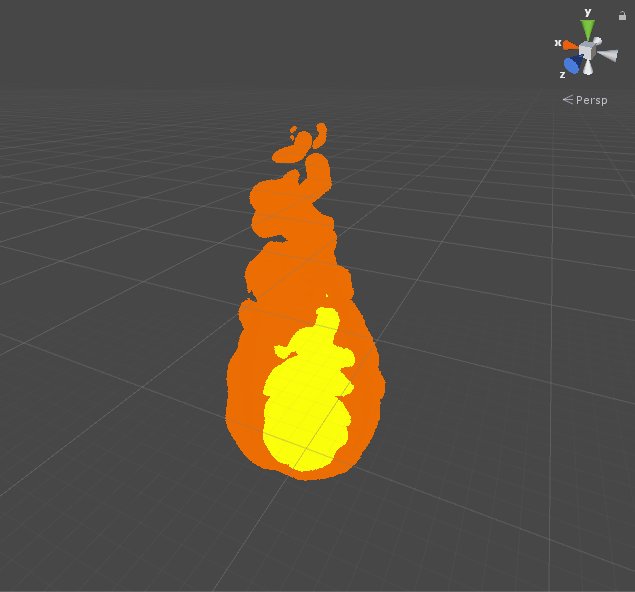
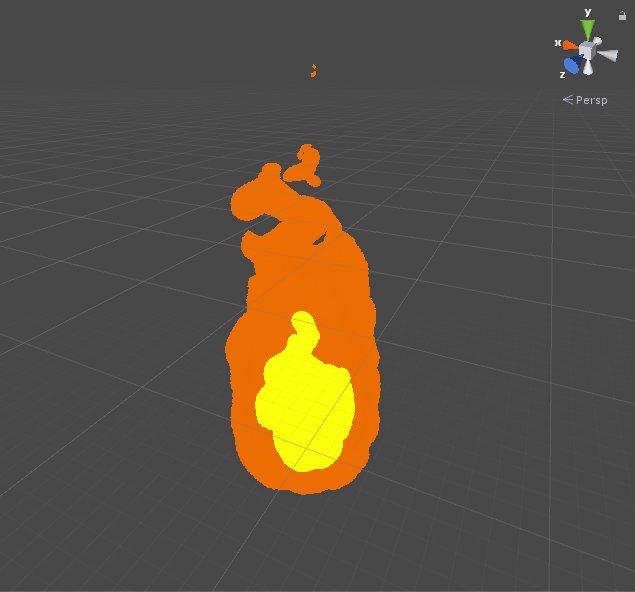
Unityのシェーダーとparticlesystemを利用した炎エフェクトの作り方 Styly




Unity のシェーダー開発方法のまとめと備忘録 頂点アニメーションテクスチャ Vat シェーダー シェーダー テクスチャ 備忘録




Maya Python Mayaからuvアニメーションをunityへエクスポートする Redglasses67 Jimdoページ




Unity 面倒なエフェクトはshadergraphで作ろう アプリnaviブログ




Univrmのmtoonシェーダーで簡単テクスチャアニメーション Aizu Progressive Xr Lab Blog




Unity Shader Graph でuvスクロールするマテリアル作る 入門 夜中にunity




セルルック調の3d雷エフェクトの作り方 アニメーション編 Creative Klablog Klab株式会社




Unity Shaderでテクスチャのuvを操作して目の注視 Lookat っぽいことをしてみる ひつじtips




アニメ化されたテクスチャー Learn Playcanvas



アニメーションの導入 英語版参照元はこちら Unity3dのアニメーション管理方法にはいくつかあります 一つのモデルファイルに全部のアニメーションを含めてしまう方法 歩く 走るなどのポーズをひとつのモデルファイルの中に含める 複数のモデル




Yttm Work Jp Img Unity Unity 0124 Png




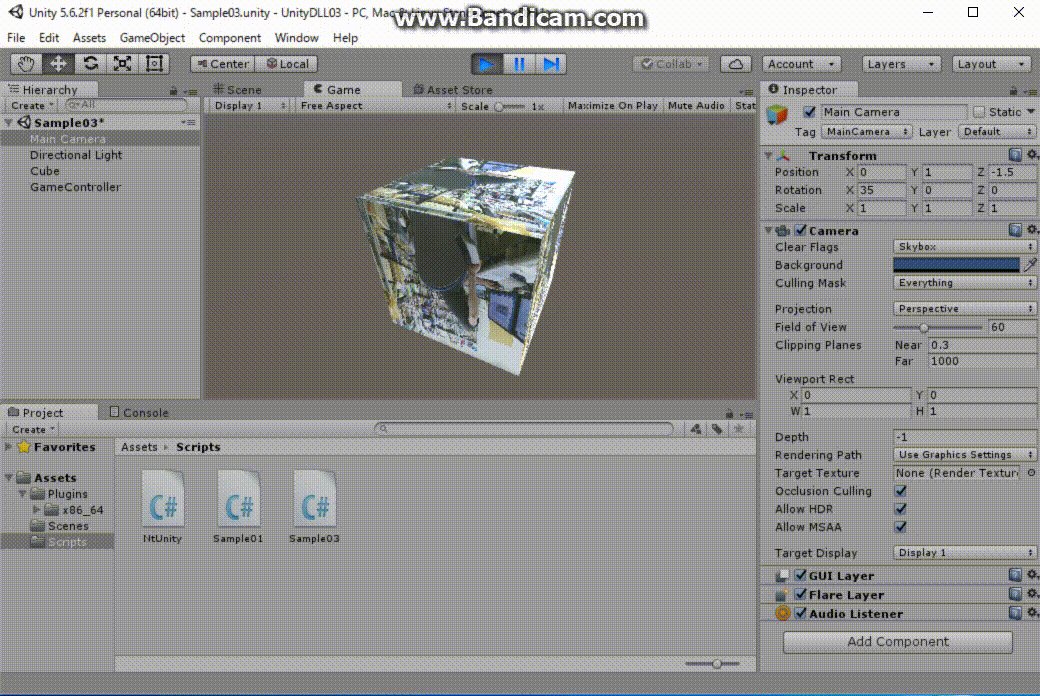
Ntkinectdll Dll And Ntunity C Wrapper For Ntkinect




簡単な手書きエフェクトをunityのtimelineを使って再生する 測度ゼロの抹茶チョコ



第5回 ユニティちゃんを笑顔にしよう アニメーションオーバーライド表情実装編 ユニティちゃんでわかるvrchatのためのunity教室




Animation ウインドウの利用法 Unity マニュアル




Unity Particlesystemで連番アニメーションをする方法 Light11



Unityで2dゲームを作るならspineを使うべき17の理由 Technostallion



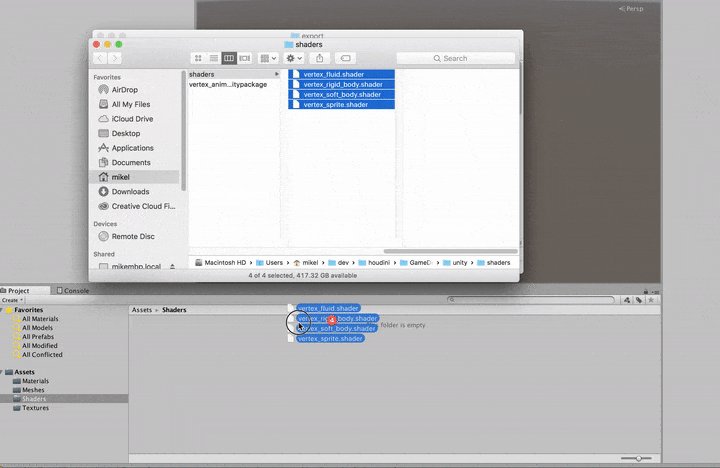
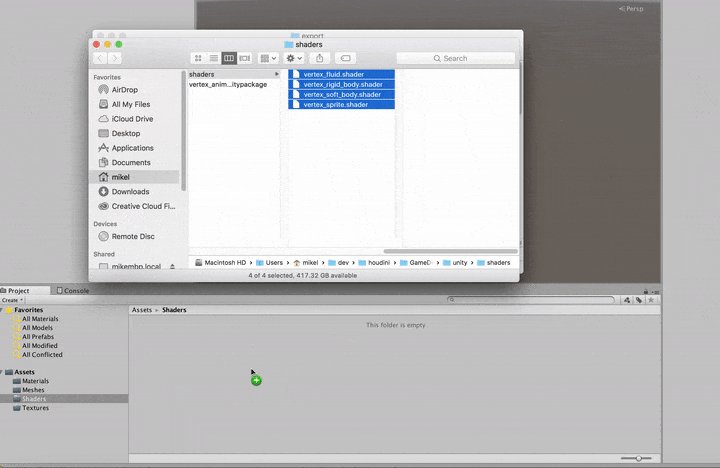
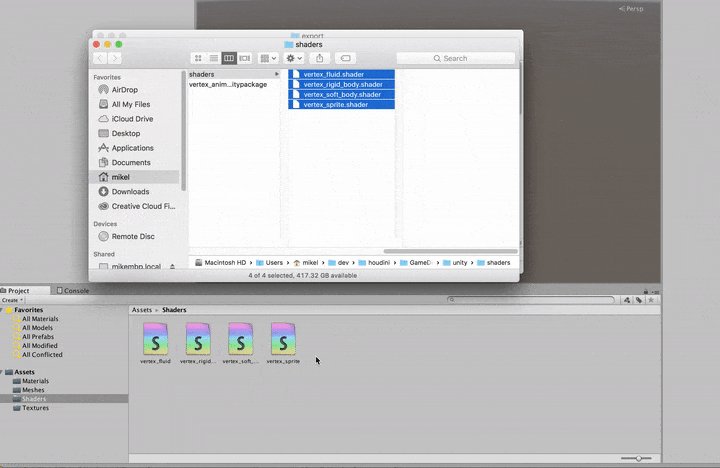
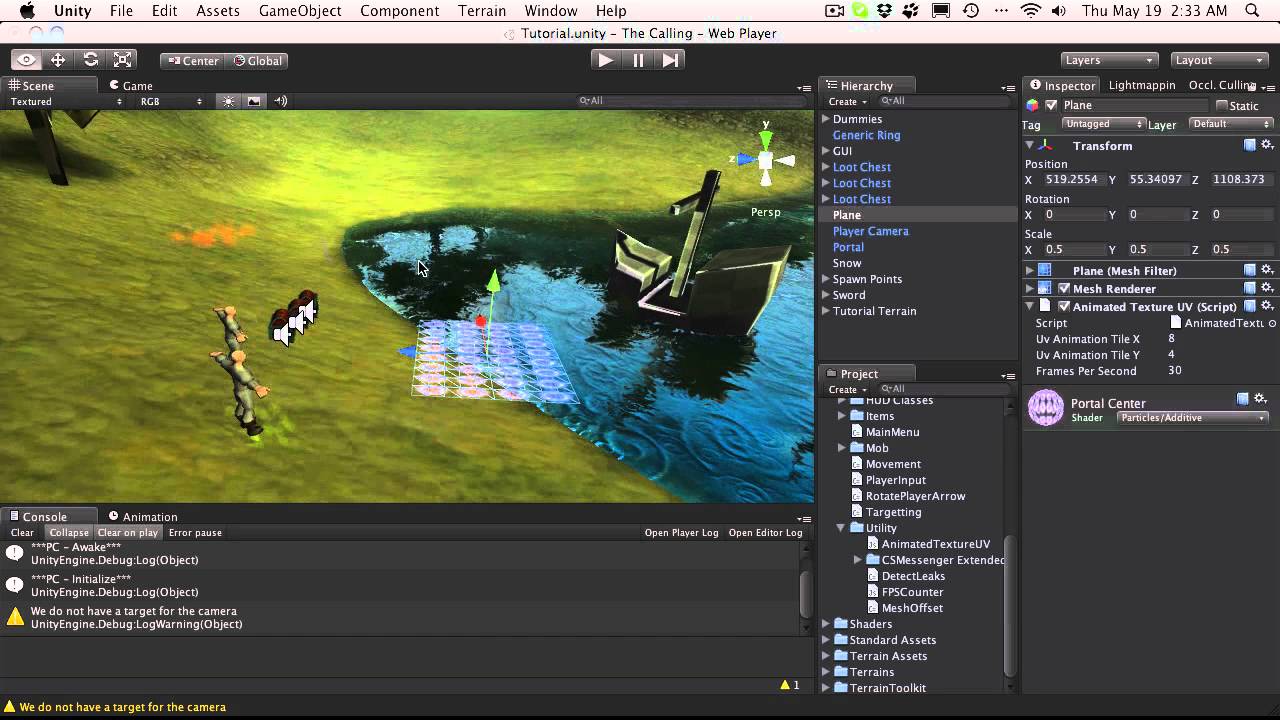
Unity 頂点カラーを利用して平面メッシュをテクスチャアニメーションさせる Qiita




Yttm Work Jp Img Unity Unity 0116 Png




Unity アニメーションクリップにカーブを追加する Unityの使い方 初心者からわかりやすく




Unity Animatorのアニメーション切り替えが遅い場合の対応方法 Kazupon研究室



No comments:
Post a Comment